Einführung
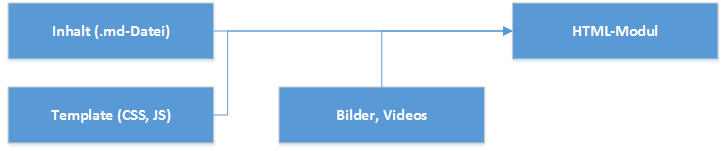
Für die Generierung der HTML-Seiten wird der Static-Site-Generator Hugo (https://gohugo.io) genutzt. Er verarbeitet Textdateien mit Markdown-Language (hier steht der eigentliche Inhalt) und erzeugt daraus mit Hilfe eines Themes die fertigen HTML-Seiten. Das Theme bestimmt das Aussehen (CSS) und die Funktion (Javascript etc.) der Seiten. Als Ergebnis erhalten Sie ein Elearning-Modul im HTML5-Format, das leicht zu handhaben ist und auf vielfältige Weise verwendet werden kann.
- Elearning Module in zeitgemäßem Design, die auf allen Endgeräten (PC, Tablet, Smartphone) mit verschiedenen Bildschirmgrößen gut funktionieren
- Ein modernes einheitliches Layout
- Nutzung von multimedialen Inhalten, komplexen mathematischen Ausdrücken und Multiple-Choice-Tests
- Jedes Modul kann in den gängigen Elearning-Plattformen (Moodle, Ilias, StudIP) oder auch auf einer normalen Webseite hochgeladen und sofort verwendet werden
- Einfache Autorisierung Ihrer Lernenden, da Sie die Autorisierungsmechanismen der bestehenden Elearning-Plattformen sofort nutzen können (z.B. Nutzer sind bereits zu einem Kurs in StudIP zugeordnet)
- Optional können Sie eine anonyme Nutzungsstatistik Ihrer Module bekommen (wöchentlich per Email)
- Die gesamte benötigte Software ist bereits im Template enthalten und muss nicht installiert werden
- Die kostenfreie Software ist lauffähig unter Windows, OS X und Linux, keine teuren Lizenzgebühren
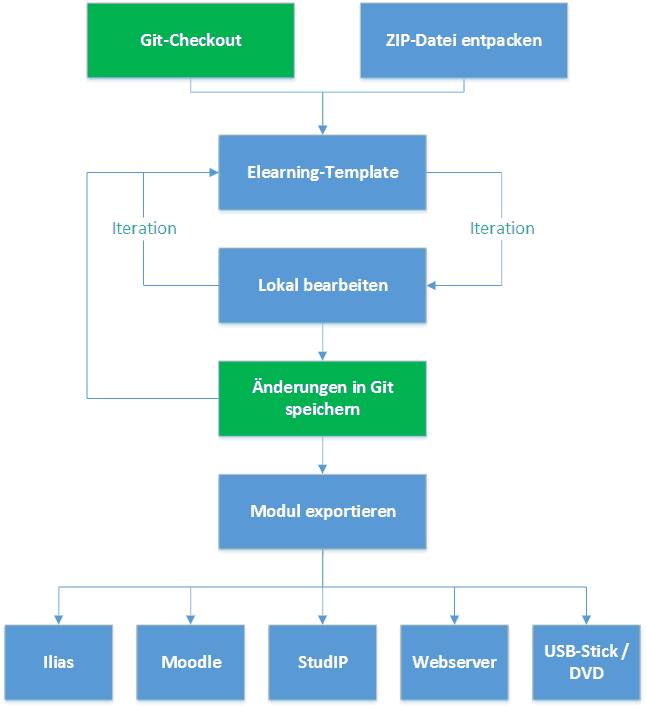
Workflow
Sie können den Workflow Ihren Bedürfnissen und Vorkenntnissen anpassen. Es sind prinzipiell zwei Varianten möglich:
- Verwalten Ihrer Moduldaten mit der Versionsverwaltung Git
- Arbeiten ohne Git mit normalen Dateien auf Ihrer Festplatte oder auf Netzlaufwerken
- Versionsverwaltung - alle Ihre Änderungen werden dokumentiert und können bei Bedarf rückgängig gemacht werden
- Zusammenarbeit - wenn Sie mit mehreren Autoren am Modul arbeiten können Sie Konflikte elegant vermeiden
- Spätere Änderungen am Grundlayout o.ä. können automatisch in Ihre bestehenden Module übernommen werden (Cherry Picking)
Sie können das Template vom Git-Server der Hochschule klonen oder forken. https://git.fiw.hs-wismar.de/eteich/Elearning-Template.git
Wenn Sie Fragen haben, wernden Sie sich bitte an Christoph Eigenstetter oder Jakob Diel.
Wenn Sie eine anonyme Auswertung der Zugriffsstatistiken für Ihr Modul wünschen, schreiben Sie bitte eine Email mit Angabe des Modulnamens an Christoph Eigenstetter

- Öffnen Sie das Wurzelverzeichnis dem Moduls
- Starten Sie die Datei
start-hugo-windows.batper Doppelklick Hugo startet jetzt einen lokalen Webserver auf Ihrem Computer
0 draft content 0 future content 5 pages created 0 paginator pages created 0 tags created 0 categories created in 54 ms Watching for changes in C:\Elearning\template-eui/{content,static,themes} Serving pages from memory Web Server is available at http://localhost:1313/ (bind address 127.0.0.1) Press Ctrl+C to stop
Das Modul wird automatisch in Ihrem Browser geöffnet (falls nicht, klicken Sie bitte auf diesen Link: http://localhost:1313)
Hugo überwacht die Dateien des Moduls: sobald Sie eine Datei ändern aktualisiert Hugo automatisch Ihren Browser (Live Reloading)
Beginnen Sie mit dem Einpflegen Ihres Inhalts, indem Sie eine .md-Datei im Verzeichnis
/contentmit einem Editor Ihrer Wahl füllen
- Installlieren Sie Hugo(Öffnen Sie ein Terminal und geben Sie folgenden Befehl ein)
brew update && brew install hugo
- Öffnen Sie das Wurzelverzeichnis des Moduls
- Starten Sie die Datei
start-hugo-mac.shper Doppelklick - Hugo startet jetzt einen lokalen Webserver auf Ihrem Computer
0 draft content 0 future content 5 pages created 0 paginator pages created 0 tags created 0 categories created in 54 ms Watching for changes in C:\Elearning\template-eui/{content,static,themes} Serving pages from memory Web Server is available at http://localhost:1313/ (bind address 127.0.0.1) Press Ctrl+C to stop
- Das Modul wird automatisch in Ihrem Browser geöffnet (falls nicht, klicken Sie bitte auf diesen Link: http://localhost:1313)
- Hugo überwacht die Dateien des Moduls: sobald Sie eine Datei ändern aktualisiert Hugo automatisch Ihren Browser (Live Reloading)
- Beginnen Sie mit dem Einpflegen Ihres Inhalts, indem Sie eine .md-Datei im Verzeichnis
/contentmit einem Editor Ihrer Wahl füllen
- Öffnen Sie das Wurzelverzeichnis dem Moduls
- Starten Sie die Datei
start-hugo-linux.shper Doppelklick Hugo startet jetzt einen lokalen Webserver auf Ihrem Computer
0 draft content 0 future content 5 pages created 0 paginator pages created 0 tags created 0 categories created in 54 ms Watching for changes in C:\Elearning\template-eui/{content,static,themes} Serving pages from memory Web Server is available at http://localhost:1313/ (bind address 127.0.0.1) Press Ctrl+C to stop
Das Modul wird automatisch in Ihrem Browser geöffnet (falls nicht, klicken Sie bitte auf diesen Link: http://localhost:1313)
Hugo überwacht die Dateien des Moduls: sobald Sie eine Datei ändern aktualisiert Hugo automatisch Ihren Browser (Live Reloading)
Beginnen Sie mit dem Einpflegen Ihres Inhalts, indem Sie eine .md-Datei im Verzeichnis
/contentmit einem Editor Ihrer Wahl füllen
Modulstruktur
▸ modul/ <!-- Templateverzeichnis -->
▸ content/ <!-- Markdown-Dateien (.md) - hier liegt der eigentliche Inhalt -->
▸ public/ <!-- Hier liegt das fertige Modul nach dem Export -->
▸ static/
▸ images/ <!-- hier bitte das verwendete Bildmaterial ablegen -->
▸ videos/ <!-- hier bitte das verwendete Videomaterial ablegen -->
▸ themes/ <!-- Logik, CSS, Javascript des Themes -->
config.toml <!-- Globale Konfiguration des Moduls -->
srcfiles <!-- Hier bitte Dateien ablegen, die nicht im Modul auftauchen, aber z.B. als Vorlage dienen (z.B. Visio-Dateien o.ä.)
build-project-mac.sh <!-- automatisches Buildscript zum Exportieren Ihres Moduls unter OSX -->
build-project-linux.sh <!-- automatisches Buildscript zum Exportieren Ihres Moduls unter Linux -->
build-project-windows.bat <!-- automatisches Buildscript zum Exportieren Ihres Moduls unter Windows -->
hugo <!-- Static-HTML-Generator Hugo für Linux -->
hugo.exe <!-- Static-HTML-Generator Hugo für Windows -->
fart.exe <!-- Programm zum Bereinigen des exportierten Moduls -->
start-hugo-mac.sh <!-- Skript zum Starten der Hugo-Umgebung unter Mac OSX -->
start-hugo-unix.sh <!-- Skript zum Starten der Hugo-Umgebung unter Linux -->
start-hugo-windows.bat <!-- Skript zum Starten der Hugo-Umgebung unter Windows -->
Grundkonfiguration des Moduls
Die Grundkonfiguration Ihres Moduls wird in der Datei modul/config.toml vorgenommen. Sie müssen folgende Werte anpassen. Diese Werte werden dann überall automatisch übernommen.
- den Modulnamen
title = "Betriebssysteme I" - den Autor
author = "Prof. Dr.-Ing. Ernst Jonas" - das Usertracking ein- oder ausschalten (true/false)
userTracking = "false" - die SiteID für das Usertracking eintragen (wird Ihnen von den Administratoren mitgeteilt)
userTrackingSiteID = "4" - MathJax für komplexe mathematische Ausdrücke ein- oder ausschalten (true/false)
mathJax = "false"
Da Ihr Modul im HTML5-Format vorliegt haben Sie die Möglichkeit die Benutzung Ihres Moduls auszuwerten. Dazu wird am Ende einer jeden HTML-Seite ein Javascript-Code eingebettet, der jeden Aufruf der Seite zählt und somit Statisktiken über die Nutzung Ihres Moduls verfügbar macht. Wir verwenden dazu das Opensource-Tool Piwik (http://piwik.org/) und speichern die Daten Ihrer Nutzer anonym auf hochschuleigenen Servern in Wismar. Sie erhalten dann eine wöchentliche Email mit den Nutzungsdaten Ihres Moduls (Screenshot siehe hier: http://cdn.arstechnica.net/wp-content/uploads/2013/10/webserved9-piwik-dash.png Folgende Daten werden ausgewertet:
- Herkunft (Land, Stadt)
- Seitenaufrufe (Anzahl, Dauer)
- Technisches Setup (Endgerät, Browser, Bildschirmgrösse)
Die erste Seite
Ihre erste Seite ist die Startseite des Moduls. Diese Seite ist schon vorbereitet und enthält das Inhaltsverzeichnis und die Literaturangaben. Bitte öffnen Sie die Datei modul/content/index.mdmit Ihrem Texteditor. Ändern Sie den Inhalt. Speichern Sie dann die Datei. Hugo aktualisiert automatisch Ihren Browser.
++
date = "2016-03-03T17:18:07+01:00" <!-- Parameter für die Seite, hier muss nichts geändert werden -->
title = "index"
type = "index"
++
{% row %} <!-- erste Zeile -->
{% col 1 %} <!-- erste Spalte über die ganze Breite -->
{%h 1 %}Modul {% sitetitle %}{% /h %} <!-- Überschrift -->
{% /col %} <!-- Spalte schliessen -->
{% /row %} <!-- Zeile schliessen -->
{% row %}
{% col 1 %}
{%h 3 %}Autor: {% author %}{% /h %} <!-- Autor -->
{% /col %}
{% /row %}
{% row %}
{% col 2 %}
{% panel type="yellow" heading="Inhalt" %} <!-- Gelbes Panel mit Inhaltsverzeichnis -->
1. Einleitung <!-- Inhalt gelbe Box -->
2. TOC 2
3. TOC 3
4. TOC 4
5. TOC 5
6. Abschlusstest
{% /panel %} <!-- Gelbes Panel schliessen -->
{% /col %}
{% col 2 %}
{% panel type="green" heading="Literatur" %} <!-- Grünes Panel mit Literaturangaben -->
* Andrew S. Tannenbaum.: Moderne Betriebssysteme. 3. aktualisierte Auflage, Prentice Hall, 2009
* W. Stallings: Operating Systems: Internals and Design Principles. Prentice-Hall 2001. (deutsch: Betriebssysteme - Prinzipien und Umsetzung. Pearson 2003)
* Bengel, G.: Betriebssysteme. Hüthig – Verlag 1990
* Rosen, K., Rosinski, R., Farber, J.: UNIX – System V Rel. 4. te-wi Verlag München 1993
{% /panel %}
{% /col %}
{% /row %}
Erzeugen von Seiten und Anpassen des Menüs
Der Befehl
$ hugo.exe new einfuehrung.md
erzeugt eine neue Datei einfuehrung.md im Verzeichnis modul/content. Bitte öffnen Sie diese mit Ihrem Editor und fügen Ihren Inhalt ein.
Um neu erstellte Seiten über das Menü (links) zugänglich zu machen müssen Sie die Datei modul/config.toml anpassen. Dazu fügen Sie für jede Seite folgenden Code ein:
[[menu.main]]
name = "Einführung"
identifier = "einfuehrung"
url = "/einfuehrung.html"
weight = 20
- Jeder Menüeintrag beginnt mit
[[menu.main]] nameist der sichtbare Text des Menüpunktes- jeder Menüeintrag besitzt einen eindeutigen
identifierfür die Referenzierung anderer Menüeinträge in verschachtelten Menüs urlist der Link zur entsprechenden Seite- in der Standardeinstellung sortiert Hugo die Menüs alphabetisch (unabhängig von der Position in
config.toml). Sie können jedoch Ihre eigene Reihenfolge mit dem Parameterweightfestlegen.
Das Template unterstützt bis zu drei Gliederungsebenen im Menü. Dabei verweisen Menüpunkte aus der untergeordneten Ebene mit Hilfe des Parameters parent auf den Menüpunkt der übergeordneten Ebene. Referenziert wird der Parameter identifier.
[[menu.main]] <!– Menü Ebene 1 –>
name = "Inhalt"
identifier = "inhalt" <!– Parent Identifier –>
weight = 30
[[menu.main]] <!– Menü Ebene 2 –>
parent = "inhalt" <!– Referenziert Menü "Inhalt" –>
name = "Demo Nav Second Level"
identifier = "demo-nav-second-level"
weight = 50
[[menu.main]] <!– Menü Ebene 3 –>
parent = "demo-nav-second-level" <!– Referenziert Menü "Demo Nav Second Level" –>
name = "Demo Nav Third Level"
identifier = "demo-nav-third-level"
url = "/demo-nav-third-level.html"
Export des Moduls
Der Export des Modul bereitet Ihr Modul für die Verwendung für Enduser vor. Ihr fertiges Modul finden Sie im Verzeichnis ▸ /public. Es werden folgende Schritte ausgeführt:
- Löschen des Verzeichnis
▸ /publicum nicht benutzte Dateien zu entfernen - Erzeugung des gesamten HTML-Codes durch Hugo
- Entfernen von überflüssigen
<p>Elementen
Öffnen Sie das Wurzelverzeichnis Ihres Moduls und führen Sie die Datei
build-project-windows.batper Doppelklick aus
Öffnen Sie das Wurzelverzeichnis Ihres Moduls und führen Sie die Datei build-project-mac.sh per Doppelklick aus
Öffnen Sie das Wurzelverzeichnis Ihres Moduls und führen Sie die Datei build-project-linux.sh per Doppelklick aus
▸ css/ <!-- CSS-Dateien -->
▸ fonts/ <!-- Schriftarten -->
▸ images/ <!-- Bilder des Moduls -->
▸ img/ <!-- Bilder des Templates (z.B. HS-Logo -->
▸ js/ <!-- Javascript-Code -->
*.html-Dateien
Veröffentlichung
Nach dem Export können Sie Ihr Modul auf den verschiedensten Wegen veröffentlichen. Packen Sie dazu den gesamten Ordner ▸ /public als ZIP-Archiv.
- Loggen Sie sich in das Moodle System ein
- Schalten Sie das Bearbeiten ein (Button “Bearbeiten einschalten”)
- Navigieren Sie zu Ihrem Lernmodul
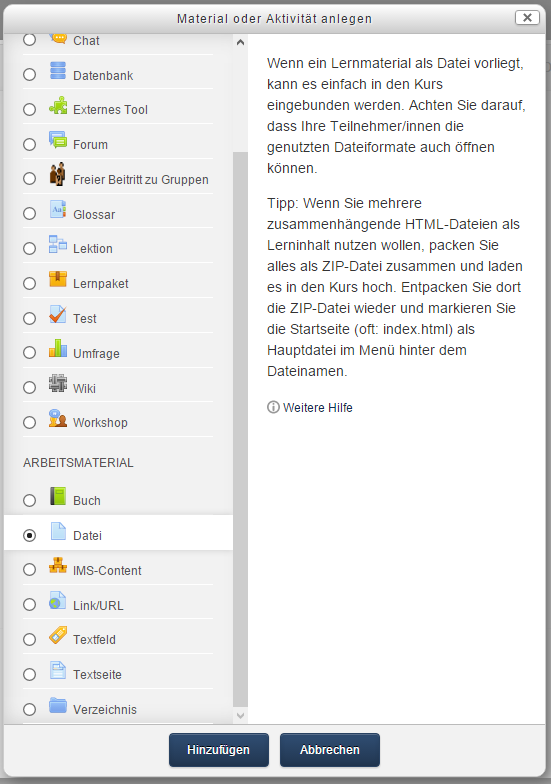
- Button “Material oder Aktivität anlegen” auswählen
- “Arbeitsmaterial” –> “Datei auswählen”
- Laden Sie Ihr ZIP-Archiv hoch
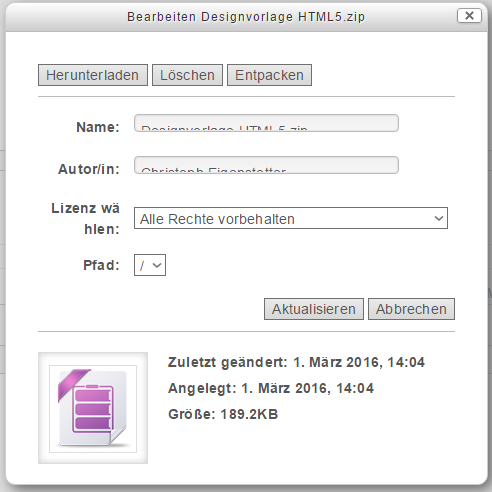
- Klicken Sie das hochgeladene ZIP-Archiv an
- Klicken Sie auf den Button “Entpacken”
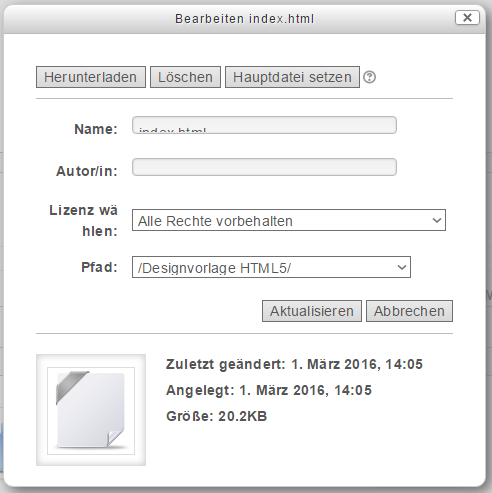
- Aus den entpackten Dateien die Datei “index.html” auswählen
- Als “Hauptdatei setzen”
- Klicken Sie auf “Speichern”
- Das Modul ist jetzt für Ihre Moodle-Kursteilnehmer verfügbar
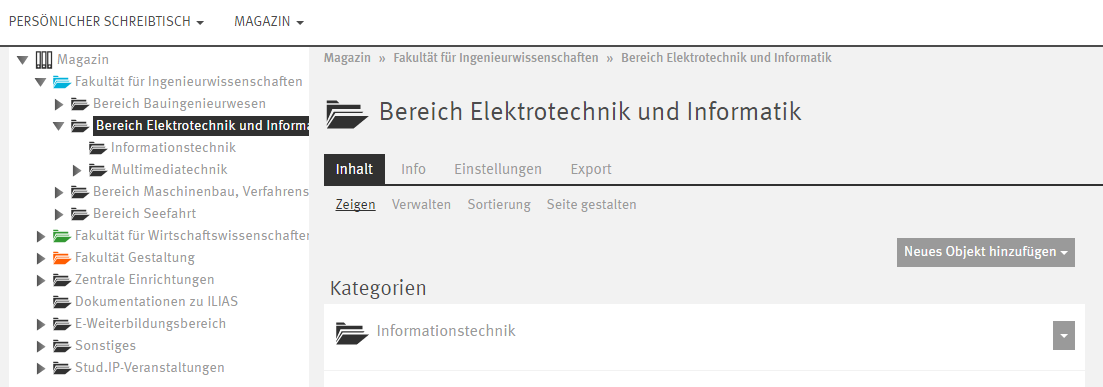
- Loggen Sie sich in das Ilias System ein (https://ilias.hs-wismar.de)
- Navigieren Sie zu Ihrem Lernmodul
- Auf “Neues Objekt hinzufügen” klicken
- “Lernmodul HTML” auswählen
- Lernmodul anlegen
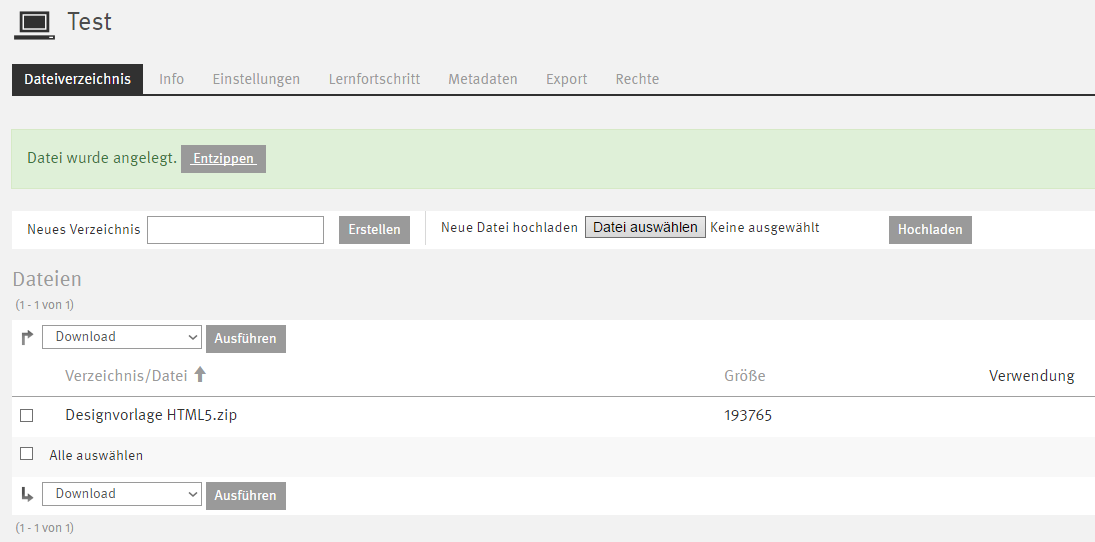
- Laden Sie Ihr ZIP-Archiv hoch
- Klicken Sie auf “Entzippen”
- Die Startdatei (index.html) wird normalerweise automatisch erkannt, wenn nicht bitte als Startdatei festlegen
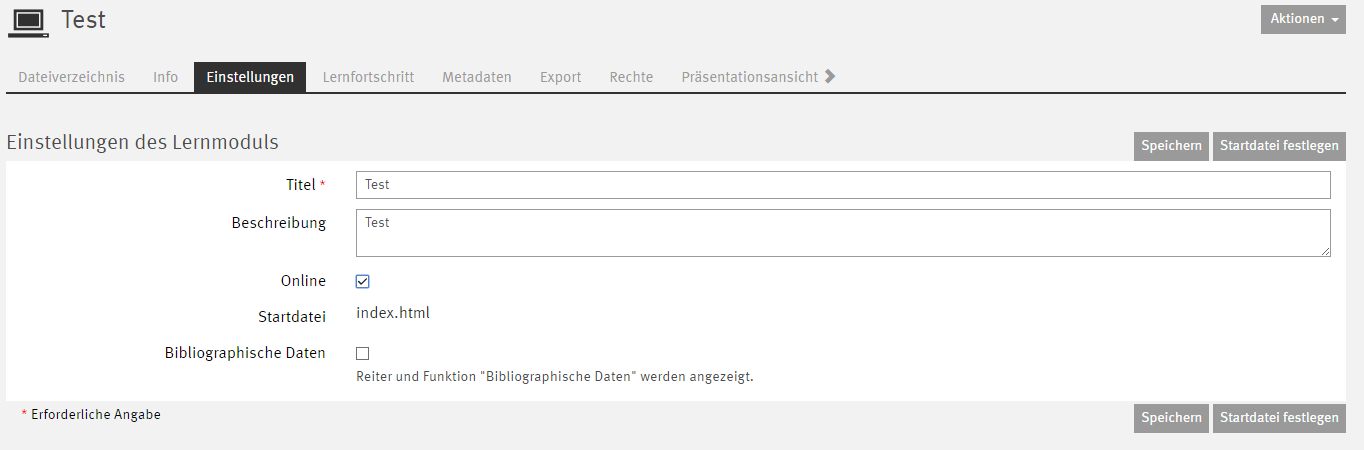
- oben auf den Tab “Einstellungen” klicken
- Lernmodul online schalten (Häckchen bei “Online” setzen)
Voraussetzung: Ihr Modul ist bereits bei Ilias hochgeladen. StudIP verlinkt das Ilias-Modul.
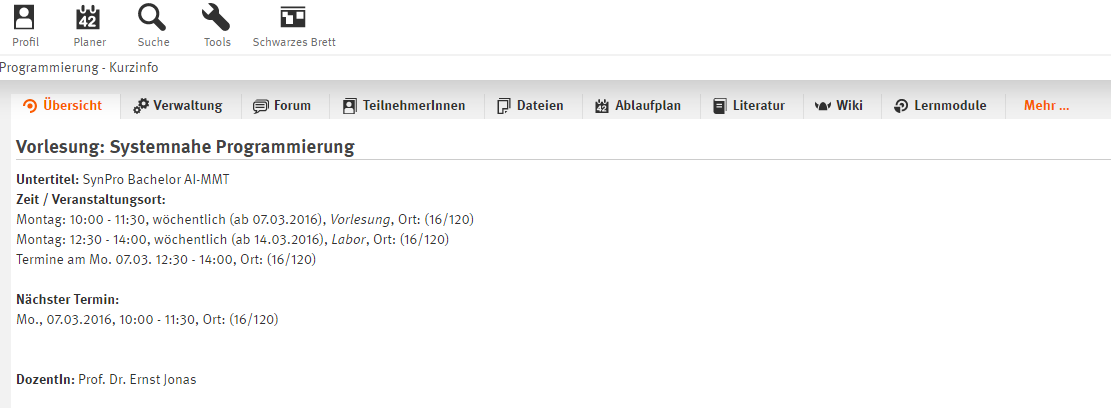
- Loggen Sie sich in das StudIP System ein (https://studip.hs-wismar.de/)
- Wählen Sie Ihre Veranstaltung aus
- Klicken Sie oben rechts auf den Tab “Mehr”
- Scrollen Sie ganz nach unten und aktivieren Sie das Modul “Lernmodulschnittstelle”
- Klicken Sie auf “An/Ausschalten”
- Oben erscheint der neue Tab “Lernmodul”, bitte auswählen
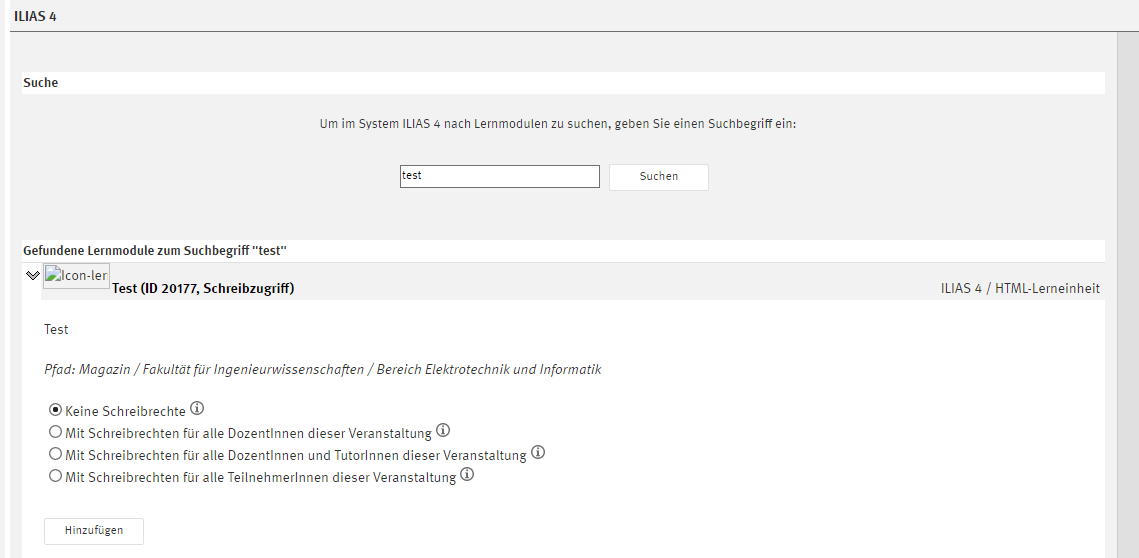
- In der Drop-Down-Box wählen Sie “ILIAS 4” aus
- Suchen Sie das Modul per Titel
- Verknüpfen Sie das Modul (keine Schreibrechte)
- Laden Sie den Inhalt des Ordners
▸ /publicauf Ihren Webserver oder Speichern sie den Inhalt auf einen Datenträger zum Verteilen.